
ユニークな働き方をする次世代の担い手たちに、15分間のインタビューをする動画番組『働くっていいかも!』。いまどんな仕事をしているのか、なぜそのキャリアに至ったのか、これから何をしたいのか......。友人の紹介もしてもらって、“ビジネスの輪”をつないでいきます。
今回注目したジョブ(職)は「UI/UXデザイナー」。営業職から一転し、デザインやコーティングまで行う門倉さんに話を聞きました。まずは、実際にデザインしたサイトのこだわりを教えてもらいました。
チームワークと二刀流で、独自の価値を提供
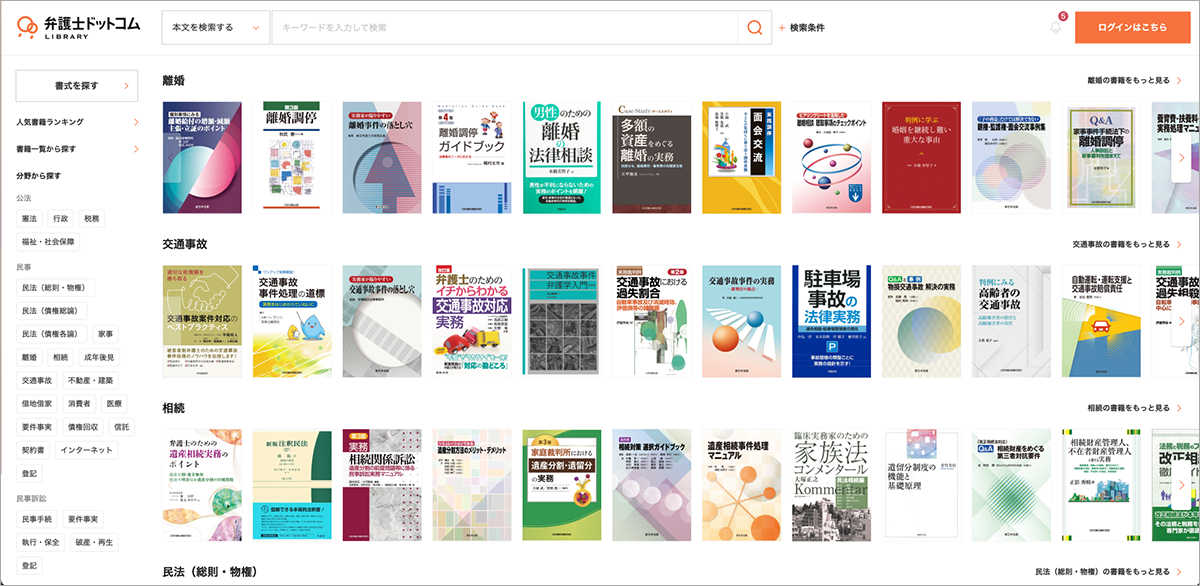
──現在、どのような仕事をしていますか。 門倉:リーガルテック企業の一つである弁護士ドットコム株式会社が展開するサイト「弁護士ドットコムLIBRARY」のUI/UXデザインとそれに関わるプログラミング設計を担当しています。日頃から法律や最新事例などをチェックする弁護士に向けて、サイトを通じ関連書籍やニュースを配信しています。

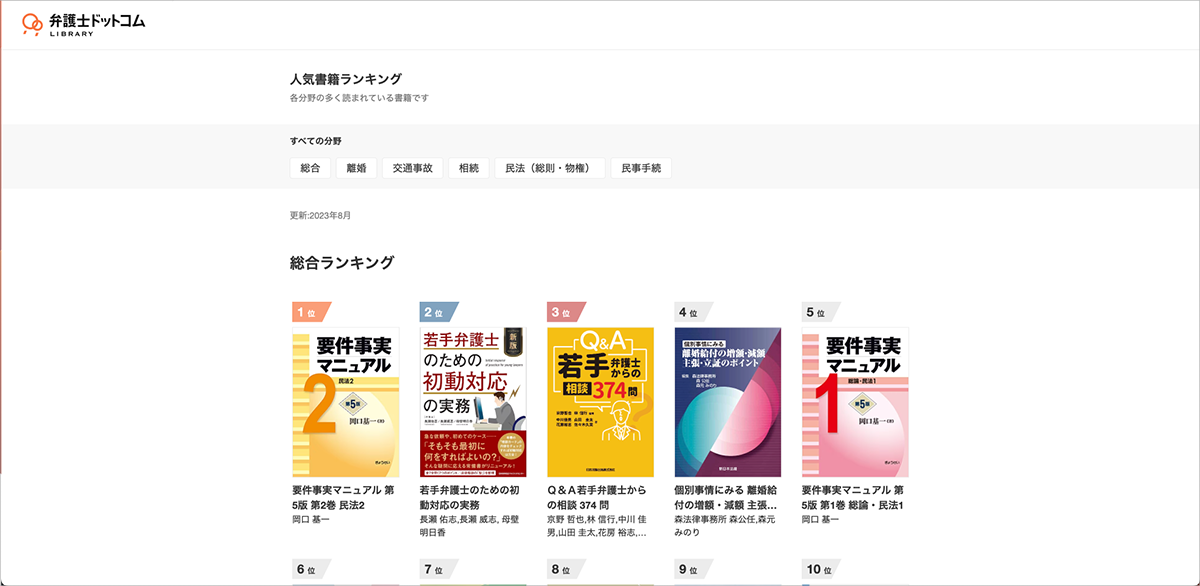
ユーザーの皆さんが効率的にインプットできるように、特にサイト内のトップビューと導線設計にはこだわっています。トップビューでは書籍一覧がぱっと目に入り、弁護士は素早く専門分野にアクセスすることができます。
また、「離婚」や「交通事故」などカテゴリーを細かく分けて、選択すれば簡単に目的に合った本が見つけ出せる仕様になっています。例にあげたこの2つのカテゴリーは、取り扱われることが多いので、トップビューや検索欄の上位に出るように設計しています。
サイトの回遊性(ユーザーがいろんなページを見ていく状態)が良いかどうか。これは一般的にはクリック率という数値で見ることが多いのですが、弁護士ドットコムでは、直接的なフィードバックを積極的に受け入れるようにしています。カスタマーサポート担当者が、定期的にサイトを使ってくださっている弁護士と連絡を取り合い、フィードバックや利用体験を集め、反映できる体制があるのが特徴ですね。

──デザインとプログラミング、両方の知識があることのメリットはどこにあるのでしょうか。
門倉:スピード感をもってアウトプットを出せることです。
デザインを作る際は、基本的にはUI/UXデザイナーが素案を作り、それに基づいたコーディングをエンジニアに依頼します。一方で、弁護士ドットコムには、僕を含めて、プログラミングとデザインの両方できるメンバーが多くて、自分で考えたデザインをそのままコーディングすることができます。また、自分自身がコーディングするからこそ、このデザインは本当に実現可能なのか、という目線で考えることができるのも強みですね。
映画に感化され、仕事・寝食以外は、インプットに没頭
━━UI/UXデザイナーを始めたきっかけを教えてください。
門倉:元々、新卒7年目までアパレル関係会社で法人営業を続けていて、デジタルやデザインとは無縁の世界にいました。ただ、情報系分野を専攻していた友人からプログラミングについて聞いていて、なんとなく面白そうな仕事だなと思っていました。
本格的にデジタルの世界に興味を持ったきっかけは、映画『ソーシャル・ネットワーク』(2011年)です。Facebook(現・Meta)代表のマーク・ザッカーバーグ氏が、ユーザーをあっという間に獲得し、世界最大のSNSにまで成長させたストーリー。思いついたアイデアを、コーディングですぐさま形にするザッカーバーグの姿を見て、僕もスキルを身につけてサービスづくりに携わりたいと思ったんです。
自分のアイデアを形にして、たくさんのユーザーが使うサービスを作ることができたらすごく楽しそうですし、価値があることだと、強く感じました。
ステップ1:寝食以外は独学インプット
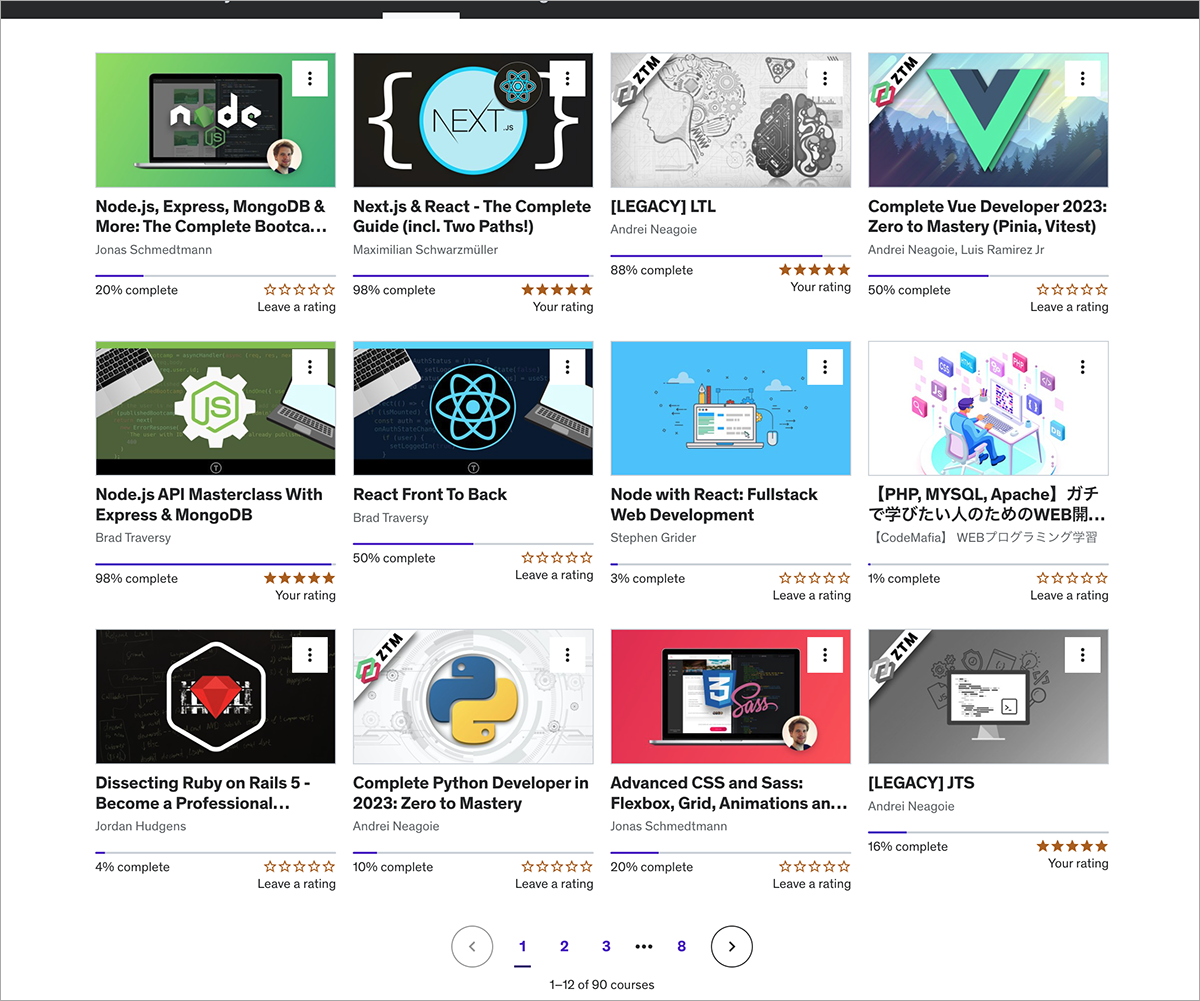
──全く経験がない状態から、どのようにUI/UXデザイナーとしての仕事を始めましたか? 門倉:最初は営業の仕事をしながら、スキマ時間でプログラミングの勉強を始めました。画面の構築をしていくうちに「どうすれば見映えも良くできるんだろう」と思い、UI/UXデザインも学び始めました。 途中で、SNSマーケティングを支援するツールを作るスタートアップに転職しました。短い期間でしたが、コーディングだけでなく、画面の設計や色の調整などUI/UXデザイナーとしての経験も積めました。当時は仕事が終わった後、食事・睡眠以外は、ずっとインプットに時間を充てていましたね。

ステップ2:できる仕事を受けながら学びも加速
その後、いったんフリーランスとなり、知人の起業を手伝うなどいろいろな仕事を受けながら、自分が貢献できる領域がないか模索し続けました。その頃も、1冊30〜40時間くらいかかるような教材を、両手では数えきれないくらい購入し、ひたすらやり込んで力をつけました。
はじめてのUIデザイン
『UIデザインって何?』から学ぶことができる本でデザインを学び始めた
──どうしてそこまで頑張り続けることができたんですか。 門倉:この数年、数えきれないほどの挫折も経験しましたし、正直、UI/UXデザインやプログラミングに対して飽きを感じた時もありました。それでも、この仕事を続けているのには、それらを上回るような楽しい瞬間が定期的にあるからです。 作り方が全く思いつかなかったものができると、まるで解けなかった問題が解けた時のようなうれしさを覚えます。また、ユーザーが操作して喜んでいるのを目の当たりにするとやりがいを感じます。1社目で法人営業していた時から、自分たちで作ったものをユーザーが手に取り、コミュニケーションを取る瞬間にやりがいを感じていて、それをこの仕事でもできることに喜びを感じますね。
px(ピクセル)に囚われず、拡大したり、縮小したり、さまざまな角度で考えよう
これは僕自身がデザインツールのFigmaでアイコンを作成していた時に
ステップ3:コミュニティの力で「7合目」へ
──支え合ったり、励ましあったりする仲間はいますか? 門倉:僕が参加しているデザイナーコミュニティ「BONO(ボノ)」の存在が大きいですね これまでデザイン経験がなかった方から、経験者まで参加するコミュニティです。作ったものをシェアし合ったり、一緒に勉強したり、と日々励まし合いながらデザインできたのも、継続できた一つの理由だと思います。 また、BONOのオーナーであるカイくんという方は、元NewsPicksの立ち上げ初期にUI/UXデザインを担った方なので、そういうプロ目線でのフィードバックをいただけることも嬉しいポイントです。僕をご紹介いただいた林さん(14話出演)もそうですが、全く別の業界からコミュニティに参加して、UI/UXデザイナーとして働かれている方はたくさんいます。 ━━UI/UXデザイナーとして、いま何合目くらいにいると考えていますか。 門倉:すごく難しい質問ですが、未経験の状態から正社員として就職し、転職もできたという観点からは、7合目くらいでしょうか。 10合目(頂上)と言えるまでのユーザー体験を設計するには、ユーザーの気持ちに対する洞察力が不可欠であり、その力を養うにはどんどん働いていくしかありません。10合目を目指して、これからも時間をかけて経験を積んでいきたいと思っています。
アイデアを具現化し、一歩先の未来を描く
アイデアを具現化し、一歩先の未来を描く
.png)
(文:中井舞乃、映像編集:長田千弘、デザイン:高木菜々子、編集:池田怜央、野上英文)